For most WordPress installations, the following instructions will complete your Leadbox embed code process in just a few clicks. Keep in mind with many WordPress themes and variations, this can be different in some cases. We offer two options for adding the Leadbox to your WordPress site, our WordPress plugin or our embed code.
Embed Using WordPress Plugin
Here are the steps to add and manage your Leadbox(es) to your site with our WordPress plugin.
- Download the Leadferno WP plugin here (leadferno_1.1.zip).
- In your WordPress site menu, go to Plugins.
- Select Add new > Upload plugin. The file viewer on your computer will open.
- Choose the file you downloaded, then Activate the plugin.
Create Your Leadbox In The Plugin
- Select the Leadferno option in the main left menu
- Select Add new Leadbox at the top.
- Get the DATA-BID string from your Leadferno account. Go to Leadbox, then click Get Embed Code in upper right.
- Copy only the DATA-BID string of 32 characters (highlighted in orange) from the embed code.
- Paste your DATA-BID into the proper field in the plugin settings.
- Complete the other options for your Leadbox in the plugin settings for type and display.
Repeat this process if you'd like to display more than one Leadbox on your site.
Embed Code Directly to WordPress
The end result you are seeking is to embed the code in a file that then shows the Leadbox on every page of the site. This is most often a header or a footer file that is sitewide like header.php or footer.php in WordPress themes.
To get started you will need to have your Leadbox embed code. When you signed up, the embed code was displayed at the end of the sign-up form. Also, you can find the embed code from Leadferno under Leadbox > Get Embed Code.
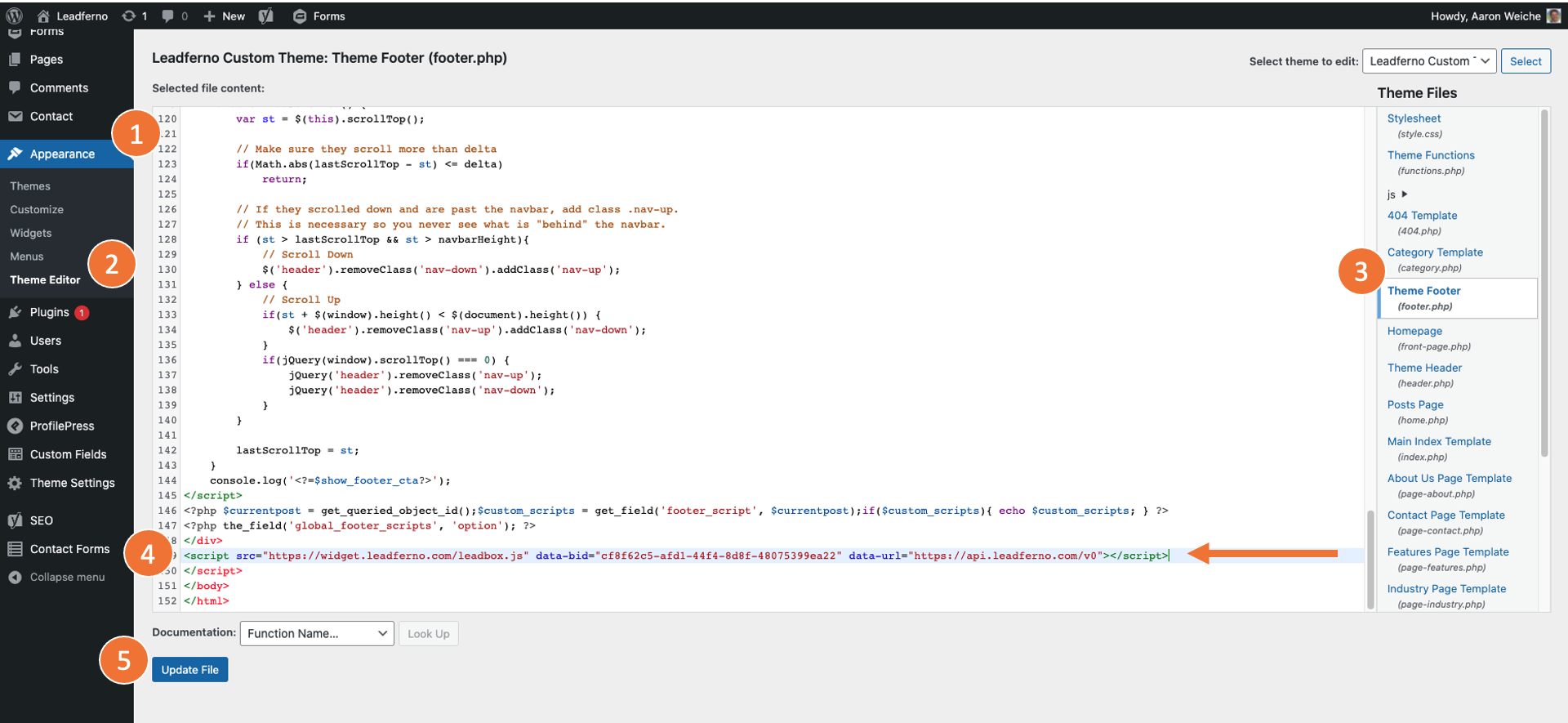
WordPress Installation Steps
First, sign in to your WordPress account.
-
Click on Appearance in the left side menu.
-
Select Theme Editor. The Edit Themes page loads.
- Under the Theme files list on the right, select Theme Footer (footer.php) or Theme Header (header.php). These are both "universal" files that appear on every page of your site and where you want to embed your Leadbox code so it appears on every page.
- Add the embed code to its own line before the </body>.
- Save by selecting Update File.

Leadbox not showing
If after proper installation of your Leadbox and it isn't showing, here are a few troubleshooting tips.
1. If you are using a WordPress plug-in for caching or site speed, you will need to change your settings to allow the Leadbox to show. Products like NitroPack, WP Rocket, and others will cause the Leadbox not to show unless you make adjustments to allow the Leadbox embed code to load.
NitroPack
You can view an uncached version of your website to see your Leadbox buttons by adding /?nonitro to the end of your URL. This will remove the cache and suppression of JS files like the Leadbox and you should be able to see it.
Example: http://yourdomain.com/?nonitro
Example: http://yourdomain.com/?nonitro
Sample embed exclusion from NitroPack settings:

WP Rocket
WP Rocket can either cause the Leadbox to not appear or to load twice due to its caching mechanisms. We recommend excluding Leadbox from its caching completing to avoid these behaviors.
Here is how to enable the Leadbox to show in WP Rocket. You can test if the Leadbox buttons show on the site when WP Rocket is not suppressing them by adding /?nofilter to your URL to display the uncached version of the website. Example: https://yourdomain.com/?nofilter
Exclude Leadbox from WP Rocket
1. Go to the File Optimization tab in WP Rocket. There will be options for JS and CSS.
2. Under JavaScript files > Load JavaScript Files deferred add the following files:
Your website hosting might have a caching or compression service/tool as part of it. Make sure you can change your settings with your host to allow the Leadbox script to load.
Lastly if the above hasn't worked, you could have another script or plugin conflicting with the Leadbox embed code. Whiel this is rare, we have seen this a few times. In this case you made need to turn on/off plug-ins or remove scripts one at a time to determine what is causing the interference and then remedy it.