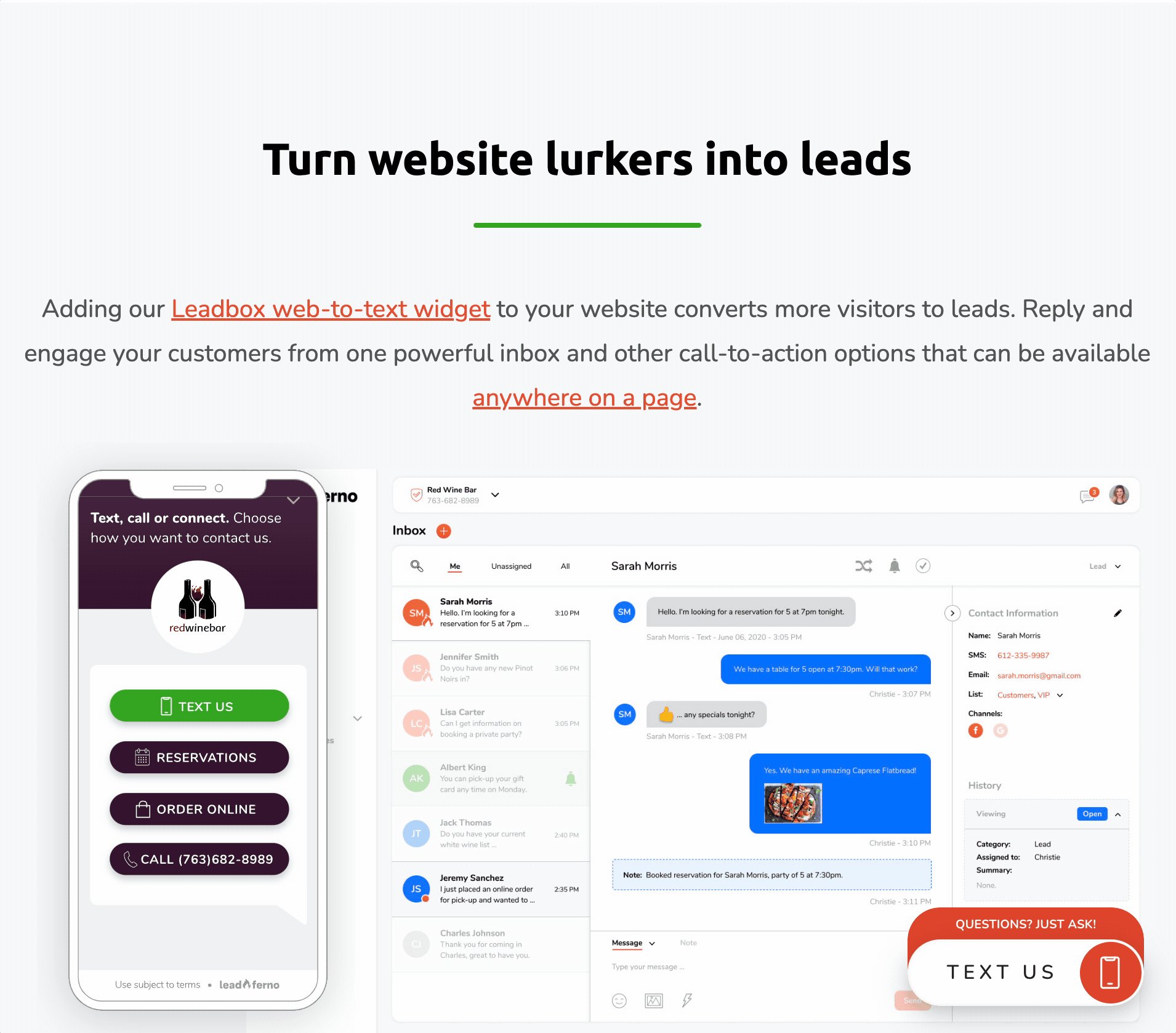
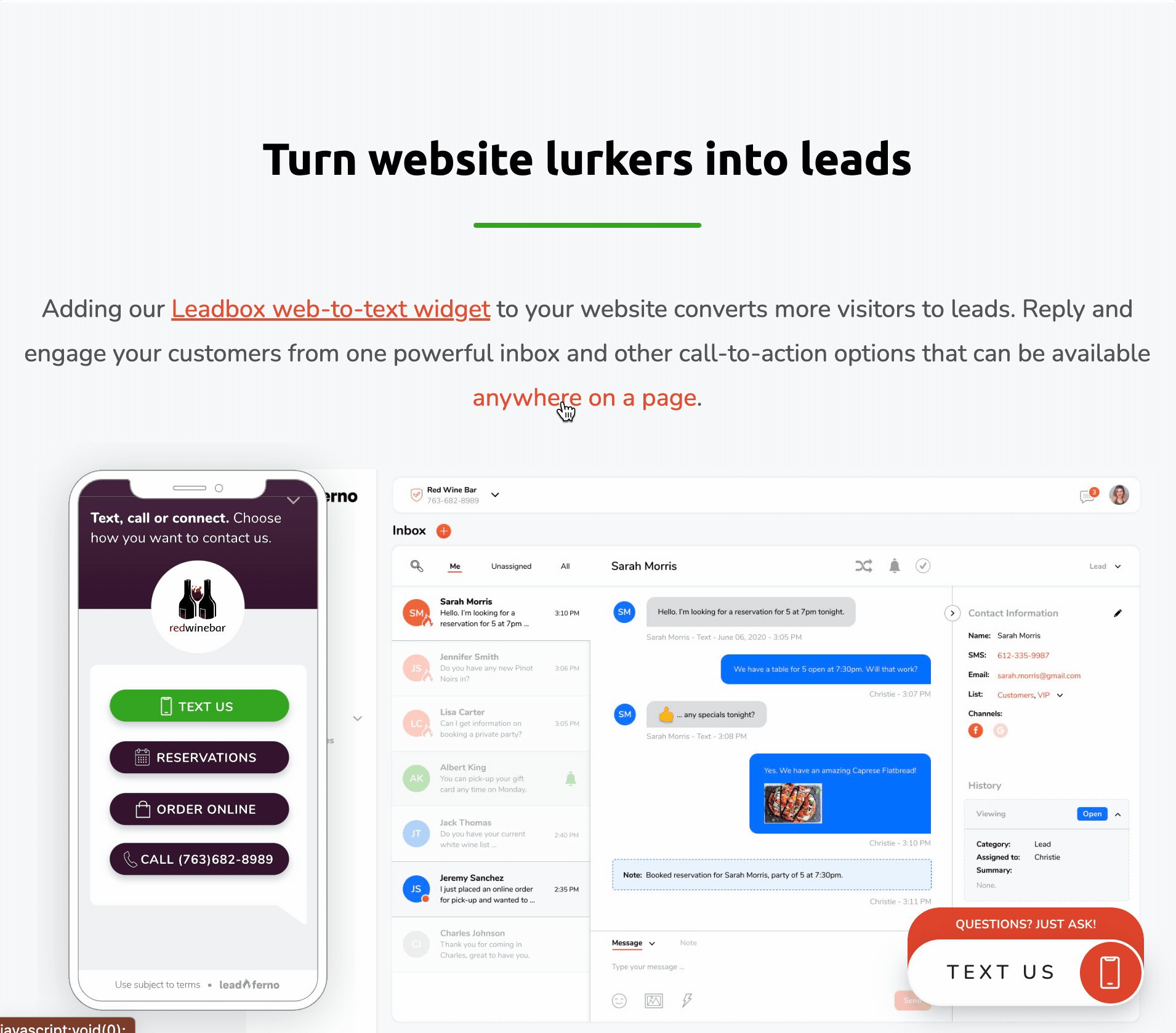
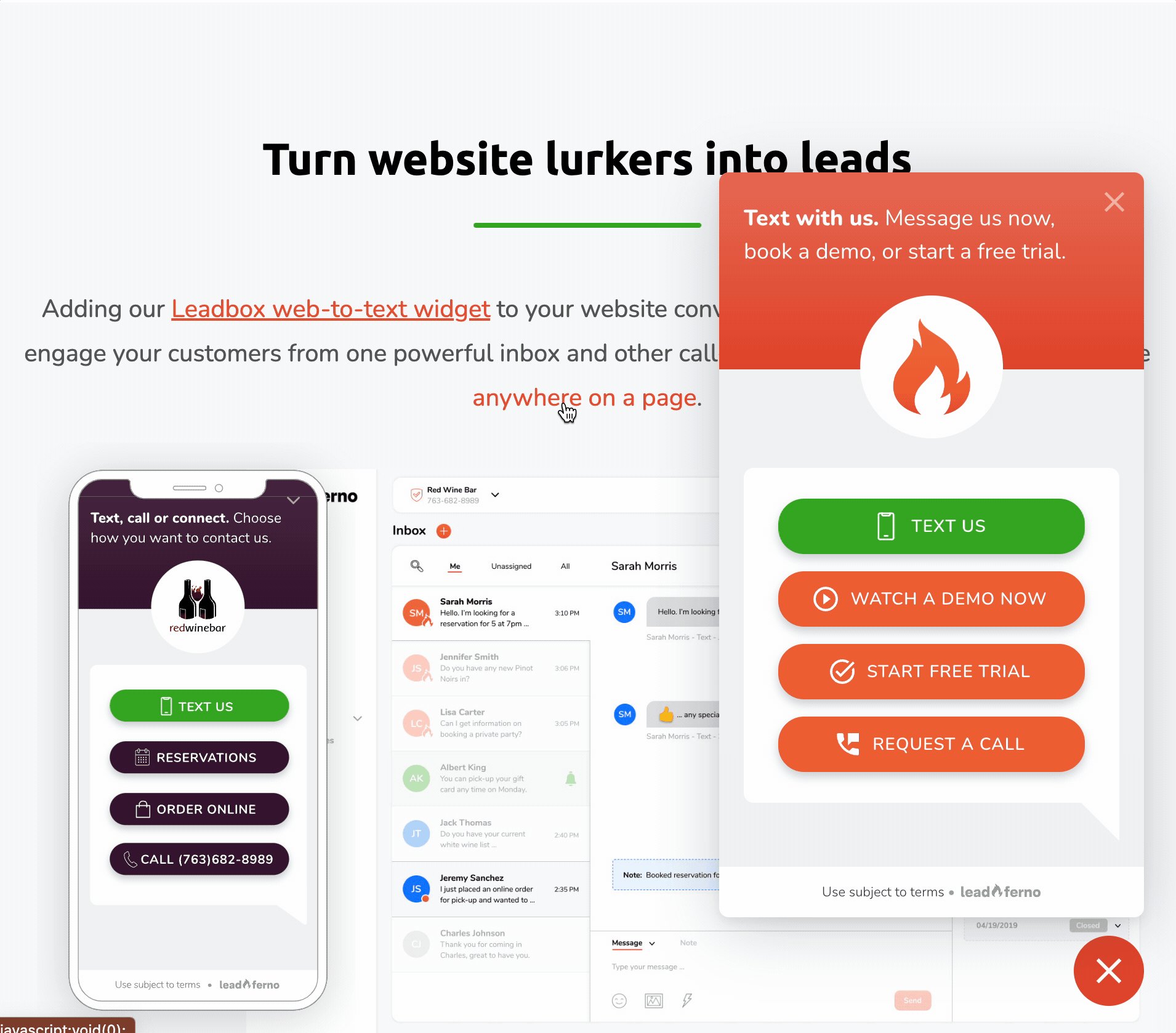
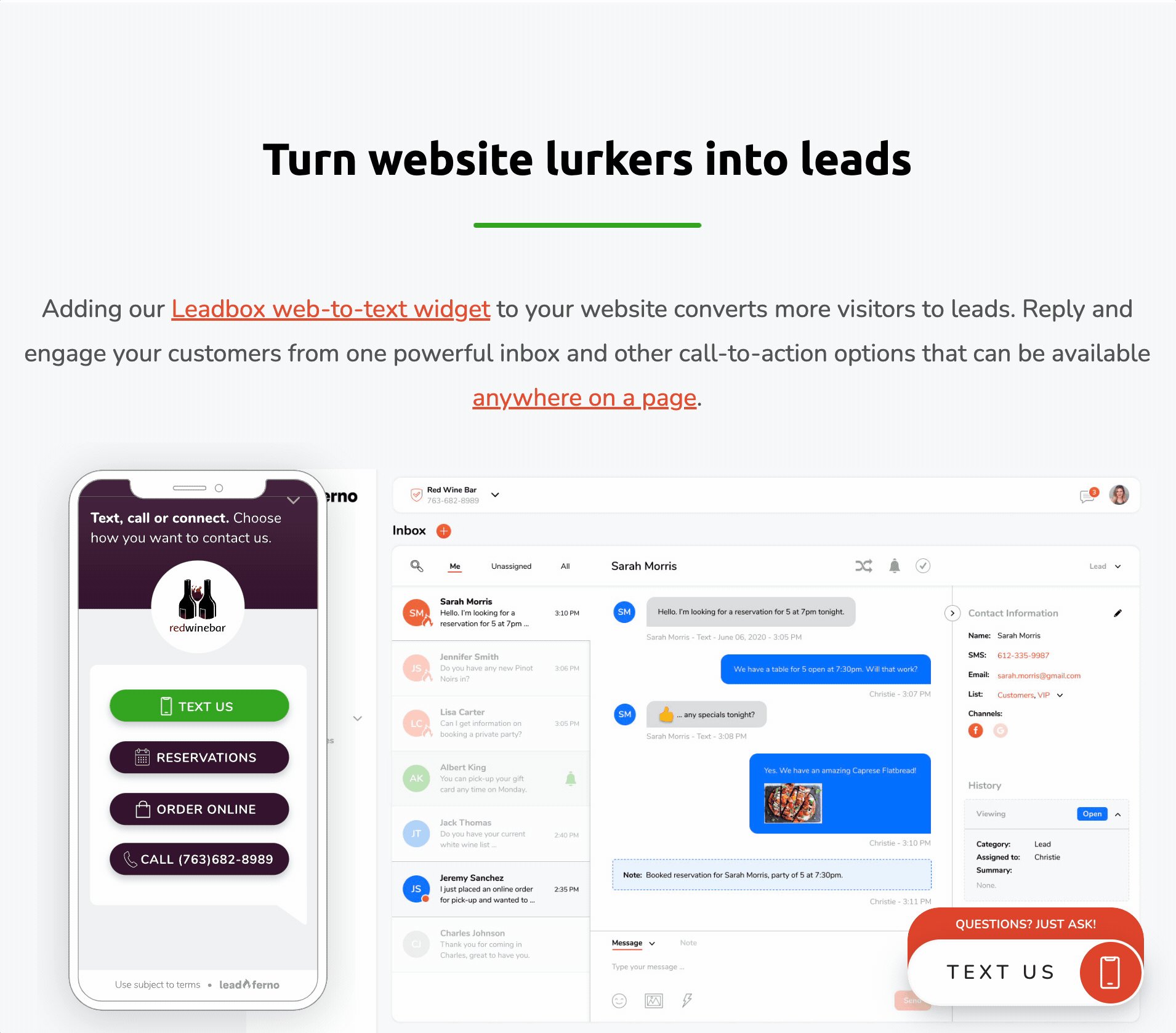
The Leadbox is the primary channel for you to get leads from your website. While the Leadbox's call-to-actions (CTAs) are always on, sticking to the bottom of your site, there are still sites that have other on page CTAs to encourage conversion.
Launch the Leadbox
There are three main mechanisms to launch the Leadbox:
- The primary or secondary call-to-action buttons that come with the Leadbox install.
- A CSS class to toggle the Leadbox open/closed to any element.
- A JavaScript call that can open, close, or toggle (open/close) the Leadbox.
Using any of these options will depend on your comfort with website editing and the access your CMS gives you to add custom CSS or JavaScript.
CSS Class
Add the leadbox:toggle to an element will make the click event on the element open a closed Leadbox or close an open Leadbox. Example:
<a href="javascript:void(0);" class="leadbox:toggle">Toggle the Leadbox</a>
JavaScript
If you had a need to write the JavaScript directly, you can more finely control the open, close, and toggle functions which the CSS class is based on. The following JavaScript functions include:
Leadbox.open();Leadbox.close();Leadbox.toggle();
A JS function can be used inline per the following example:
<a href="#" onclick="Leadbox.open(); return false;">Open Leadbox by direct JS function call</a>
button_cta → custom when it's clicked.